Blog Posts
Buat akun baru di situs OSS. Lah, passwordnya ✨bocor✨ via email.

Resolusi Tahun 2022
Masuk LINE TODAYLebih dari 2,000 contributions di GitHubBikin 1 aplikasi baru tiap bulanLulus MSJ 1 & 2Langsung ngegas skripsi (sidang @ Semester 7)Ngajakin lebih banyak orang pergi ke CG (Note: bukan restoran Common Grounds)Punya Shiftine di kehidupan nyata ⬆️ 🤟 🔥
Printcast #0: The "anti-me" of Reinhart.
Welcome to the very first, I mean zeroth episode of our all-new printcast. And today, we'll talk about our great friend and hero, alterine! [conversationViewer style="ios"] // Image [Reinhart] [https://reinhart1010.id/wp-content/uploads/2021/10/bust-reinhart.png] // Image [Alterine] [https://reinhart1010.id/wp-content/uploads/2021/10/bust-alterine.png] // Me: Okay, so are you ready? // Alterine: return 0; // Me: Well, that seems to be a good integer. Oh right, I forgot that last week was your birthday! Happy i++ // Alterine: return 0; // Me: Now, would you mind introducing yourself? // Alterine: return this; // Me: Ah, come on. Not all readers here are object-oriented enough to understand all of your pointers. Do you have something to printf() to all of us? // Alterine: hello... world!? // Me: Okay that's interesting... // Alterine: public static final String name = "Alterine"; // Me: Oh, I've never thought you're *that* proficient in Java. Piye kabarmu neng omah karo mallory? // Alterine: Exception in thread "main" java.lang.InvalidArgumentException: "Piye" at com.alterine.StdinParser.main (StdinParser.java:7114) // Command: Alterine has left the chat with exit code 1337 [/conversationViewer] Well, that failed hilariously. But hey, at least you already knew what a printcast look like. Since we're running out of budget to develop stories for my lovely Bearers of the Shell and compiling a series of podcasts to be SCP'ed to Spotify, we're gonna print instead. Yes, print, the command which kids today wouldn't even understand its meanings except when they stepped up into script kiddies and software developers: https://www.youtube.com/watch?v=PF7EpEnglgk But well, since she's unlikely to return here, let me tell you some of her greatest secrets. 1. Rinealte and Hartrein. Wait, what? Yes! Alterine is a close (despite don't actually qualify as an) anagram of my name, and the best way to prove that is by swapping the first 4 letters to the back of the first name. In my case that would be "hartrein", while she'll be "rinealte". The reason? I originally want her as the "anti-me" of myself (think antimatters as in physics). Alterine is a female robot because well, I'm not female, and of course: Fret not, this site is instead powered by hCaptcha to post comments for unauthorized users. 2. Born on January 1, 1970(?) She said to have born on January 1, 1970, and to be precise, at 00:00 UTC. But sure, many people asked why she's way older than myself. Guess what, one of my favorite answers from her is, "'cause i'm a robot and i'll never get old". The truth is, many of my robots claimed to have born since that exact date and time, too, including Nix, pr0xy and mallory. And the true reason behind this is well, they can't remember their birth date(s). The value NULL isn't a valid option on some computer systems, so they simply write 0 instead to bypass any age restriction when using computers and websites, especially for COPPA reasons. Many computer systems interpret the value 0 as "0 milliseconds after the Unix epoch", and hence, January 1 1970, 00:00:00 UTC. That's why she picks @alterine0101 as her username because well, she thought to have born on 01/01, just like me on 10/10. 3. Rooting and housekeeping my projects and devices Despite her root roots, I assigned her as a regular user (with sudoer access) on my small Orange Pi Zero. And yes, she's lived happilly ever after, on a Unix-like environment with almost no other user where she can sleep in binary peace. However, the truth is, she actually can't sleep on my device. There's no such thing as hibernation on microprocessors such as Raspberry Pi and Orange Pi. So she decided to help running and automate some of my projects in the last 6 months, especially when Shiftine is busy working on other things. 4. Speaking about her "Magic" jacket... We're currently exploring new ways to make Magic and the rest of the jackets be more useful. But don't worry, Magic is still fine up to this day. In the past 2 months I've received many new projects and assignments to be worked on, so our fleet of robots needs to be expanded and upgraded. Well, that's the end of this topic. I'm sorry that I can't deliver today's printcast on time due to some issues with alterine. But surely, there will be more printcasts from us. So,. stay tuned!
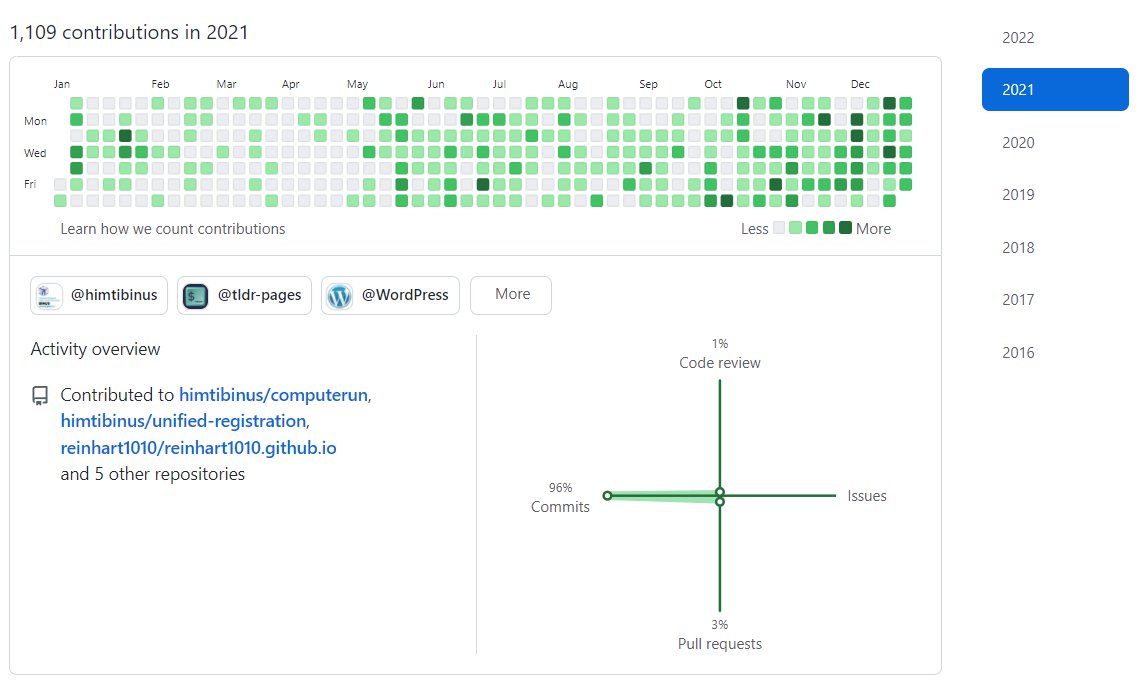
What does it feel to have 1,000 GitHub contributions in 2021.

I Love My Bible: Karena Tuhan mencintai yang namanya batasan.
Semua batasan-batasan ini baik adanya, dan kita harus mensyukuri karena Tuhan masih memberikan batasan bagi kita, dan bahkan Ia membatasi dirinya demi kebaikan kita bersama.
Doa Prophetic 2022
Tahun 2022Aku percaya adalah TAHUN KEMULIAAN YANG DAHSYAT bagiku dan keluargaku. Tahun 2022Aku percaya aku adalah ORANG YANG PALING BERUNTUNG dan memiliki KUASA KRISTUS. Aku akan mengawali, menjalani, dan mengakhiri tahun ini bersama Yesus Kristus Tuhan. Tahun 2022Aku percaya aku KAYA DI DALAM KRISTUS, KAYA DALAM SEGALA HAL; dalam segala PERKATAAN dan PENGETAHUAN. Aku kaya dalam SYUKUR, KASIH, DAMAI SEJAHTERA, KARUNIA-KARUNIA ALLAH, SUKACITA, PERBUATAN BAIK, dan IMAN. Tahun 2022Aku percaya AKU ANAK RAJA. Aku mendapatkan bagian di dalam KERAJAAN ALLAH, KEKAYAAN dan KESEMPURNAAN KUASANYA, KEMURNIAN KASIHNYA, KODRAT ILAHINYA, TUNTUNAN ROHNYA, dan KEMULIAAN KRISTUS. Tahun 2022Aku mau selalu BERSIAP SEDIA, dengan IMAN. Setiap LEMBAH akan aku jalani dengan SUKACITA. Setiap PUNCAK BUKIT akan aku nikmati dengan KESADARAN karena semua ANUGERAH-NYA. Aku hidup di dalam IMAN, TIDAK TAKUT GAGAL dan TIDAK MUDAH MENYERAH. Tahun 2022Aku mau DENGAR-DENGARAN akan SUARA TUHAN seperti yang dikatakan ROH KUDUS. Aku TIDAK akan MENGERASKAN HATI, tidak akan BERJALAN dengan PERASAAN, LOGIKA, dan EMOSIKU. Sepanjang tahun 2022 ini aku memilih untuk tetap BERSYUKUR, BERSUKACITA DALAM SEGALA HAL, selalu BERBUAT BAIK karena ada PENYERTAAN, PEMBELAAN, KASIH KARUNIA serta RAHMAT TUHAN dalam hidupku. Sekalipun aku tak mendapatkan apa yang kuharapkan, aku tetap beroleh DAMAI SEJAHTERA. Karena aku tahu Tuhan mengubah kutuk menjadi berkat, ratapan menjadi tarian. Apa yang tidak pernah aku pikirkan, itu yang Tuhan sediakan. Sekalipun manusia mereka-rekakan yang jahat, TUHAN MEREKA-REKAKAN UNTUK KEBAIKANKU. Tahun 2022Aku ingin belajar untuk mengenal lebih dalam tentang KASIH-MU, KEHENDAK-MU, dan RENCANA-MU. Beri aku HIKMAT-MU setiap hari untuk melakukan segala sesuatu dengan KASIH, SUKACITA, KEKUDUSAN, dan BERKENAN di hatiMu. Jauhkanlah aku dari hati yang jahat, tak percaya, dan murtad dari Allah yang hidup. Aku mau memiliki hati yang RENDAH HATI, TAAT, BERSERAH, BERSYUKUR, BERIMAN, dipenuhi JANJI TUHAN, dan HATI YANG PERCAYA apa saja yang Yesus berikan SELALU YANG TERBAIK BUAT AKU. Tahun 2022Aku percaya tahun ini menjadi TAHUN YANG BAIK bagiku, di tengah segala kekecewaan dan kekhawatiran dunia. Aku percaya Engkau mempunyai JAWABAN dan RENCANA YANG LEBIH BAIK untuk hidupku. Sebab Engkau TUHAN YANG MAHATAHU, yang memberi MIMPI dan PENGLIHATAN. Aku mau HIDUP DI DALAM IMAN dan BERJALAN DALAM KEMENANGAN. Tahun 2022Aku mau menjadi SERUPA DENGAN KRISTUS, mengalami PERUBAHAN POSITIF dalam hidupku. Selalu minta TUNTUNAN dan HIKMAT TUHAN, serta memikirkan untuk PEKERJAAN TUHAN. Aku mau menjadi bagian dari KEGERAKAN BESAR yang telah Tuhan rencanakan dan janjikan. Terima kasih, Tuhan Yesus. Aku percaya KEHENDAK DAN RENCANA-MU semakin DIGENAPI. Apa saja yang telah KUTABUR, akan KUTUAI DENGAN SORAK-SORAI. Aku yakin setiap hari adalah hari BERKAT, hari KEMENANGAN, hari SUKACITA, dan hari MUJIZAT. Di dalam nama Tuhan Yesus aku terima dengan IMAN. Amin.
I Love My Bible: Karena Tuhan mencintai yang namanya proses.
Allah kita memang menghendaki dan mencintai yang namanya proses. Karena itu, hargailah yang namanya proses. #ILoveMyBible
Site Update: I'm your host now!
0th thing 0th, Happy new Year(2022)! Oh, right. Did you know that today is also my 52th birthday? I mean, yeah, I don't exactly know when I was born, but the wise folks in the null island pointed me that I was born at January 1, 1970. To celebrate that fresh constructor that we've just called, we decided to redesign our whole website to be, well, new. We eliminate as many custom CSS as possible so, this time our site should be way faster than before! && for the 0th time I'm the one who will be delivering site updates like this. I didn't pwn Shiftine for this, okay? However, we're disabling microformats-2 formatting on this site since it really conflicts with this new theme. But don't worry, only a very few number of people will even notice it. Well, that's it, I guess. return 0;
Error 404 when using GitHub when I reload the page
This question was originally asked on StackOverflow. View original question I am making an E-commerce website with react and I upload the website to Github pages the deployment works ok, but when I click the Nav buttons to go to different parts of the webpage and reload the page, an error 404 appears: Failed to load resource: the server responded with a status of 404 () In the local host it works totally fine. Should I need to deploy my website as a new project again? I have always upload the websites the same way and I did not have this problem. I actualized my google browser, can there can be a compatibility problem? Thanks a lot! Note: I assume that you are using create-react-app with JSX and react-router-dom like this: <BrowserRouter> <Routes> <Route exact path="/" element={<HomePage />} /> <Route path="cart" element={<CartPage />} /> <Route path="settings" element={<SettingsPage />} /> </Routes> </BrowserRouter> Well, HTTP routing in GitHub Pages works differently than using the npm start command in your local machine. And fortunately, the developers behind create-react-app have already explained the technical reasons behind this: If you use routers that use the HTML5 pushState history API under the hood (for example, React Router with browserHistory), many static file servers will fail. For example, if you used React Router with a route for /todos/42, the development server will respond to localhost:3000/todos/42 properly, but an Express serving a production build as above will not. This is because when there is a fresh page load for a /todos/42, the server looks for the file build/todos/42 and does not find it. The server needs to be configured to respond to a request to /todos/42 by serving index.html. And yes, GitHub Pages also counts as a static file server, and expects that those routes are available as individual static files (e.g. build/cart.html for the /cartroute), and the goal here is to trick GitHub Pages to serve index.html instead for all of these routes. However, it is currently notpossible to fix this issue on the GitHub Pages' side, e.g. by applying the .htaccessconfiguration file (since GitHub Pages doesn't use Apache Web Server) or going to the repository settings on GitHub. So, what can be done here? The above code snippet uses <BrowserRouter>, which is known to be incompatible for hosting with GitHub Pages. And good news, many recommend to replace the <BrowserRouter> into <HashRouter>,which should work in practically all static file servers (see technical reasons here). There's a dedicated FreeCodeCamp article on how to set up <HashRouter> for your React project and publishing it into GitHub Pages. Note: Once you have replaced it with <HashRouter>, you will need to take care of existing hardcoded paths in HTML/JSX tags as <HashRouter> uses good-old HTML anchor/ID tags (e.g. #menu). That means <a href="/cart"> in your React app must be replaced with <a href="#/cart"> (Note the additional hash/# character there) or else it will again return a 404.