Blog Posts
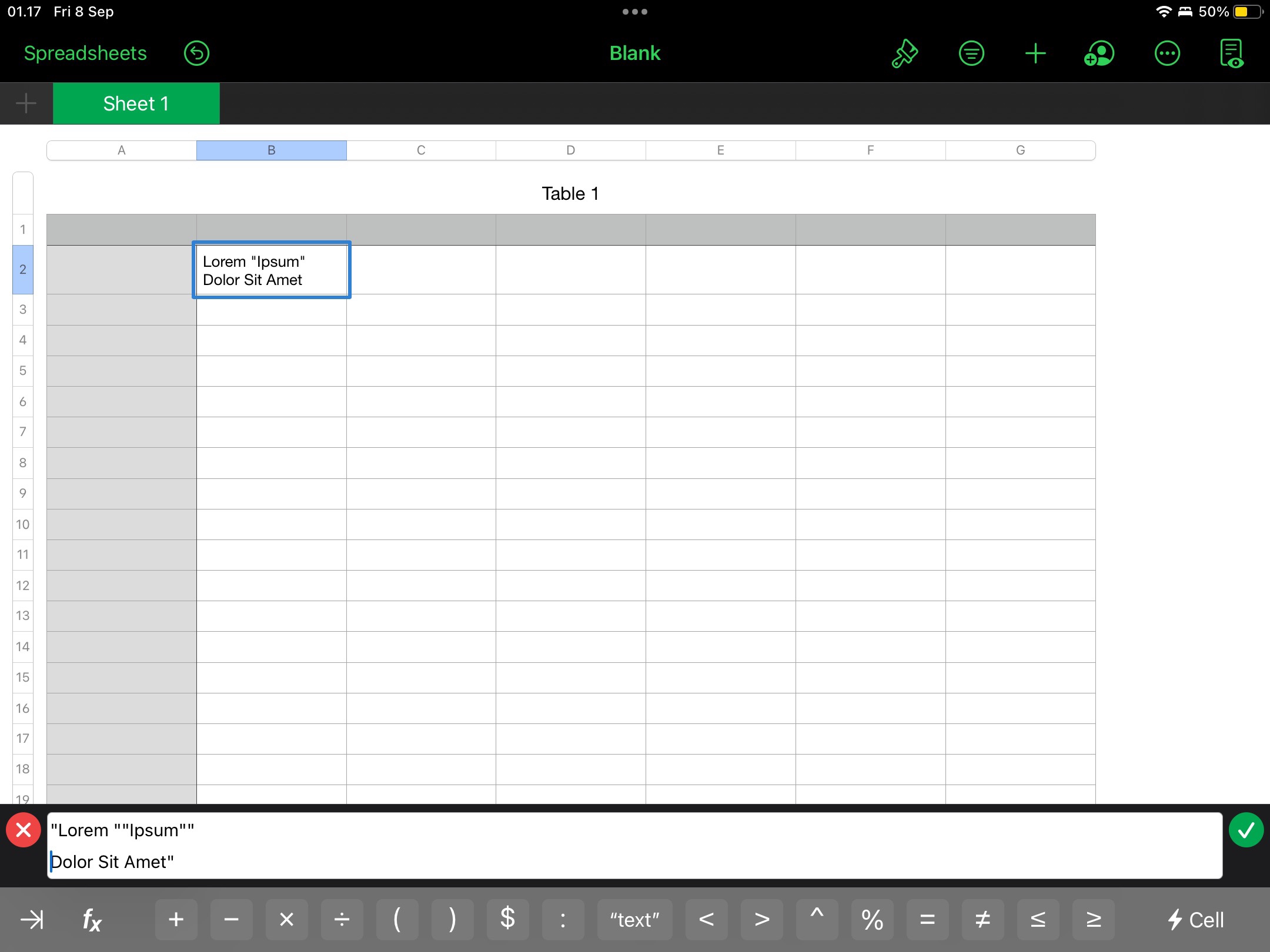
How to add line breaks (aka. “Enter” key) in Numbers for iPhone and iPad.

Wait, you charged $1.99 for a FREE dyslexic-friendly font?

BINUSMAYA Academic Services and LMS URL change.
As of Monday, September 4th 2023, BINUSMAYA (Academic Services) have been moved from https://binusmaya.binus.ac.id to https://acadservices.apps.binus.ac.id. For this case, our BINUSMAYA Down service has been adjusted to use the new URL and continue to check for Academic Services service. Additionally, https://binusmaya.binus.ac.id has been moved to BINUSMAYA (Homepage) for a while. We expect that BINUSMAYA (LMS) service will eventually be moved from https://newbinusmaya.binus.ac.id to https://binusmaya.binus.ac.id.
Mempertanyakan keamanan Securivotes dan Hidentty.
Update 3/11/2023: Kami meralat beberapa kesalahan ejaan dalam artikel ini. Selain itu, salah satu sponsor mengonfirmasi kepemilikan Stafbook atas layanan Hidentty. Artikel ini membahas tentang kontroversi yang baru saja muncul tentang Securivotes dan Hidentty. Karena beberapa teman saya yang mendukung, dan tak sedikit yang menolak, soal sistem ini. Sepertinya kali ini saya perlu memihak kepada salah satu dari mereka, berdasarkan sudut pandang yang objektif dan netral. Saat ini, ada beberapa masalah perlindungan data yang masih belum diselesaikan oleh kedua situs tersebut, yakni: 1. Informasi kepemilikan website/layanan yang tidak jelas (Securivotes). Simpel. Data WHOIS sengaja disembunyikan, dan kedua situs tersebut masih belum terdaftar PSE. Tapi mereka masih meminta data sensitif seperti NIK. Jadi, siapa yang bisa dipercaya? Data pemegang untuk situs Hidentty baru saja ditambahkan beserta Kebijakan Privasi mereka. Menurut informasi tersebut, situs ini dimiliki oleh PT. Stafbook Teknologi Asia. 2. Proses hashing NIK yang masih TIDAK AMAN. Situs Hidentty memiliki penjelasan resmi mengenai cara kerja teknologi mereka, terutama soal bagaimana cara mereka membuat hash ibarat kode unik yang dapat dimasukkan ke dalam Securivotes dan aplikasi lainnya. “Bagian mana yang tidak aman, mas?” Bagian di mana para pengguna harus mendaftarkan diri menggunakan akun Google, dan hanya akun Google. Artinya, hash yang berhasil dibuat tetap akan dapat dikaitkan kepada pemilik oleh 1 (satu) buah NIK dan 1 (satu) akun Google. Dengan kata lain, jika suatu saat situs Hidentty berhasil dibajak atau mengalami kebocoran data, para peretas dapat mengontak alamat Gmail dengan mudah hanya dengan mencocokkan nama dan NIK dengan hash di dalam database Hidentty yang mengalami kebocoran data, untuk kegiatan-kegiatan seperti phishing atau pengambilan akun lain secara paksa. Waduh, ngeri sekali! Oh iya, hal ini juga belum termasuk fakta bahwa situs Hidentty masih berpotensi mengumpulkan nomor NIK yang belum terenkripsi (lupain soal HTTPS seperti cara kampanye Google, deh!) Meskipun iya, mereka masih menyimpan data tersebut dalam format terenkripsi (alias sebagai hash), data NIK yang tidak terenkripsi ini masih dapat dicegat dalam sisi web server, dan masih dapat dibocorkan dengan membocorkannya ke dalam log sistem (alias console.log("NIK: " + nik) (#- )). Makanya, mayoritas aplikasi hash generator yang menggunakan blockchain, seperti alat pemulihan kunci privat berbasis BIP32/BIP39 dan Bitcoin paper wallet sama-sama merekomendasikan untuk: Mematikan koneksi internet saat menggunakan aplikasi ini Menggunakan sistem operasi yang bersih (tanpa ada program tambahan) untuk menghindari aplikasi malware dan sejenis untuk menyontek kata sandi dan hasil enkripsi Tidak merekomendasikan untuk menyimpan hasil dalam bentuk text/HTML/PDF Tidak merekomendasikan untuk mencetak hasil kepada printer di dalam jaringan/LAN (alias via AirPrint, IPP, SMB, dsb.) Dan dalam kasus ini aplikasi Hidentty tidak bisa dipakai dengan cara-cara di atas, karena proses verifikasinya pun tetap dilakukan di dalam server mereka. Dan satu lagi, hash yang diberikan oleh Hidentty kemudian akan dikemas menjadi sebuah JSON Web Token (JWT), yang artinya dalam sistem ini, hanya situs Hidentty.com lah yang berhak membuat dan mengecek apakah token-token tersebut valid. Hal ini bertentangan dengan salah satu prinsip blockchain, yaitu data-datanya dapat dibuktikan keabsahannya oleh siapapun termasuk pihak di luar Hidentty. Di satu sisi, hal seperti ini dapat menjamin integritas dari hash tersebut bagi aplikasi-aplikasi yang menggunakan Hidentty, hal ini juga berarti masyarakat tidak dapat membuktikan bahwa hash tersebut telah diproses dengan cara yang wajar dan sesuai dengan prosedur. Dan jangan-jangan, ada data selain NIK dan salt yang disisipkan oleh mereka di dalam hash ini. 3. Komitmen keamanan suara yang tidak setara dengan komitmen keamanan pemilik suara. Salah satu hal yang juga perlu diperhatikan adalah, Securivotes menjamin bahwa suara voting mereka akan dikawal secara transparan dan ketat berkat teknologi blockchain, dan dalam hal ini mereka menunjuk Polygon sebagai sistem blockchain yang dipakai. Namun, apakah mereka juga berjanji bahwa data pemilik suara juga aman? Sepertinya tidak, karena mereka lebih memprioritaskan "keakuratan data" dan marketing "yang tak tertandingi" seperti tertulis: Securivotes merupakan solusi survey unggulan yang menggabungkan teknologi blockchain yang aman dan transparan dengan antarmuka yang intuitif, memastikan keabsahan dan keakuratan data serta memberikan pengalaman survey yang terjamin keamanannya kepada semua pengguna. Lembaga survey perlu menggunakan layanan Securivotes karena platform ini memberikan jaminan keamanan data yang tak tertandingi melalui teknologi blockchain, menjaga integritas hasil survey dengan transparansi yang tinggi, serta menyederhanakan proses survey melalui antarmuka pengguna yang intuitif, sehingga menghasilkan data yang lebih dapat dipercaya dan akurat. Namun, bagaimana dengan Hidentty dan kebijakan privasi barunya? Mereka memang berjanji untuk: Hanya mengizinkan personel tertentu dengan prosedur pengamanan ketat untuk melihat dan memproses data Anda Melakukan penghapusan akun dan data pribadi jika diminta Namun, implementasi langkah-langkah pengamanan data pribadi dari kedua pihak tersebut masih belum dapat dibuktikan secara publik. Salah satu dari bukti tersebut dapat berupa whitepaper, baik dari Securivotes maupun Hidentty, yang mendeskripsikan keamanan yang tak tertandingi ini. Bahkan WhatsApp, meskipun dengan segudang kontroversinya (karena dimiliki oleh Facebook yang terang-terangan membagikan data untuk para pengiklan) juga mempublikasikan whitepapernya tentang bagaimana percakapan sesama akun itu diamankan sedemikian rupa. Sekian pendapat saya saat ini. Nanti kalau ada yang kurang, bisa ditampung dulu ke kebun digital ini sebelum diliput ke sini. Dan satu lagi, bagi mereka yang percaya bahwa seluruh internet harus terdesentralisasi, kami percaya bahwa desentralisasi tidak akan terbentuk tanpa sentralisasi, dan tanpa sentralisasi, desentralisasi tetap tidak akan bertahan hidup.
bots.reinhart1010.id could return!
Okay, as a followup to our previous post, apparently our chosen Niagahoster VPS, with a lower price, offers increased RAM and we're excited about it! But sure, let's don't rush about it.
Turning off our Fediverse instance and DigitalOcean VPS.
We decided to shut down bots.reinhart1010.id Fediverse instance as well as our old VPS instance at DigitalOcean.
Introducing PSEDB, a developer-friendly Indonesian Private ESO/PSE registry (with Open API)
PSEDB is an unofficial, developer-friendly dataset of Indonesia's registered Private Sector Electronic System Operators (PSE/ESO) and operating sites. This data may also be used for existing PSE/ESO-compliant web services for filtering or moderating external links and content. It is currently automated through GitHub Actions and published through GitHub Pages, but I currently consider to mirror it through other repos. This product is motivated by two things. First, is my intention to refresh my Go language skills, and the second one is to build additional mechanisms to protect our comments and Webmentions section on this site, perhaps something like (but may not be strictly like) this. PSEDB may be used to strictly filter comments from unregistered Private Electronic System Operators to mitigate the risks of negative content distributed om the comments section of a blog website. PSEDB data is available under ODbL 1.0, and the source code is available under the MIT License. You can check out the project's site on https://psedb.reinhart1010.id.
@reinhart1010 is now available on LinkedIn (sort of)!
Today I learned that I can change that long LinkedIn profile URL from linkedin.com/in/reinhart-previano-koentjoro-something-something-something to just linkedin.com/in/reinhart1010. What a (#_ )! Anyway, this is part of an ongoing effort to write new CVs for different interests or job positions. Stay tuned for that!
oEmbed Testing
https://reinhart1010.id/blog/2023/04/23/an-updated-lore-of-the-skyborne-family (>_ )! Weʼre testing rich oEmbed content integration, from and to our site. If you see nothing above, donʼt worry, weʼll fix that soon!