Blog posts from feed-en-tech (#feed-en-tech)
Thanks and bye, Microsoft Office!

Porting “Every Door” OpenStreetMap Editor to HUAWEI AppGallery.
Every Door is a cross-platform application that allows you to contribute to OpenStreetMap in easy ways. Akin to StreetComplete, but Every Door can be installed for iPhones and iPads, too. We have gotten the permission from the app's original developer, Ilya Zverev, to publish the app for HUAWEI AppGallery. More information can be found on the app's GitHub Issues page: https://github.com/Zverik/every_door/issues/483. Information for Mainland China users. We are unable to request for the app to be available in Mainland China for administration reasons, as HUAWEI requires us to include and upload a Chinese Resident Identity Card (居民身份证) to do so. Additionally, it is also important for Chinese users to consider the current legal state of the OpenStreetMap in China. How to verify that the AppGallery version is safe for use? We use the same APK builds as published from the project's GitHub page to AppGallery, which is possible as the app does not primarily rely on Google Play Services (and thus works on Huawei without the need for VMOS). This strategy is definitely different than the ones for F-Droid version, where apps must be recompiled by the F-Droid’s infrastructure to ensure that no proprietary things should ever, ever be inside the published app. Why is the age rating different than that of Google Play Store? Following the OpenStreetMap’s Terms of Use for minors, OSM expects users to be 13 years (under supervision) or 16 years (unrestricted) or later to use the platform. HUAWEI, however, only offers 12+ and 16+ rating categories. This is to anticipate stricter age rating regulations in some countries.
Computer system multiculturalism in the world of cyborgs. (Part 1)
People in certain countries believe that technology should be in the control of the people, but governments and corporations in many countries believe that they should be the one. To give the political context behind this, read A Declaration of the Independence of the Cyberspace and Slavery 2.0 and how to avoid it: a practical guide for cyborgs. Governments of the Industrial World, you weary giants of flesh and steel, I come from Cyberspace, the new home of Mind. On behalf of the future, I ask you of the past to leave us alone. You are not welcome among us. You have no sovereignty where we gather. ... In China, Germany, France, Russia, Singapore, Italy and the United States, you are trying to ward off the virus of liberty by erecting guard posts at the frontiers of Cyberspace. These may keep out the contagion for a small time, but they will not work in a world that will soon be blanketed in bit-bearing media. A Declaration of the Independence of the Cyberspace Some people specifically mention the role of Google, Amazon, Facebook, Apple, and Microsoft, (and now perhaps TikTok, too) in contributing a new form of digital slavery: forced commissions taxes, so-called “content creators”, monopoly of infrastructure (aka. the case of AWS). On my 22nd birthday, or should I say, my 22nd i++, I would like to personally reflect on my decade of interacting with communities across the Internet. Including those early days at Mozilla, where I met people with completely different ideologies from a small desire to work with the now-defunct Firefox OS project. So, where I am today? Oh yeah, the Republic of Indonesia. I’m currently not at the new home of Mind, but the Wacky Kanucky World of Konoha Land (aka. the wkwk land) have some serious Internet problems. Problem 1: The Indonesian government does not care about Internet freedom. It's almost a decade since the government blocked Reddit, Tumblr, and Vimeo for one and one thing: pornographic content. I criticized the Vimeo case because that definitely supports YouTube to monopolize the video sharing industry back then, before local players like Vidio came into the market (and before Netflix-style streaming services are coming to the country). A decade later, with people successfully circumvented that, there are no mentionable cases of the r/Indonesia subreddit moderators getting into jail for illegally accessing the Internet. So, does the government actually care about that? (#_ ); Problem 2: Because the Constitution said so. Ever wonder why things like electricity, tap water, and Internet access are monopolized by the government, unlike America? It’s also mandated directly by the Constitution that “The branches of production that are important to the state and which control the life of the people shall be controlled by the state.” Problem 3: Leaving Indonesia does not solve Indonesian people’s problems. “Oh, come to Portugal, the digital nomad heaven,” they said. Or come to Germany, a wonderland of great hackers and tech politicians that helped make the tech world of EU as great as today: forcing millions of companies to rewrite their Privacy Policies (the enactment of GDPR) forcing Apple to ditch Lightning connectors on all products (the new electronic waste reduction policy) forcing smartphone makers to switch back to removable batteries (starting next year) Even when me and my family decided to change nationalities, my decision will never, ever, be able to be a viable solution for my friends, great family, and people. Economic and culture differences will always become a problem. Problem 4: The war of the most correct definition of Human Rights. Even if we already have the Universal Declaration of Human Rights (UDHR), and the most translated official document ever published on this world, the definition of human rights becomes more and more fragmented these days. Is Internet access a human right? If so, how about digital resilience, privacy, net neutrality, and others? I also cannot deny that religions and religion fanaticism are further shaping this fragmentation, like the case of LGBTQ back then in the FIFA 2022 World Cup in Qatar. Germany (again) says that FIFA violated human rights by banning armbands that support “their Human Rights”, but Qatari people argue that wearing so will definitely violate “their Human Rights”. My beliefs so far. I believe that I’m not a fanatic of a specific religion, but I also can’t deny that I am, too, part of a specific religion. Or at least, a community that believes in someone named God exist and the fact that God builds and destroys things in the way humans are impossible. The best part of my religion is that it predicts that things such as monopoly and surveillance capitalism will continue to increase, because people and more people (including me, admittedly) are getting interested in the world of cyberpunk. But the Lord came down to look at the city and the tower the people were building. “Look!” he said. “The people are united, and they all speak the same language. After this, nothing they set out to do will be impossible for them! Genesis 11:5-6 NLT Cyberpunk enthusiasts has become a global community that speaks the same language, even though some prefer English, Japanese, JSON, or a set of robotic-looking alphabets like ᮞᮘᮤᮜᮥᮜᮥᮍᮔ᮪. They are united in the vision of: Humans becoming robots Robots becoming humans Tech companies becoming more powerful than their own governments Video games are more important as if they are part of our real life and so on. So, no wonder why they start to exist in the real world, today. (#- ); Also read this pretty long statement from Aral Balkan. The Indonesian government have built that, too, and now Indonesian corporations with their superapps, wishing that they could grow as WeChat. Yep, specifically, WeChat. Their official digital technology roadmap is to getting the nation all-out for: making 1.000 digital startups to seduce and make venture capitalists pity for not sending some money for small and micro enterprises, control the Internet at their own (poor) knowledge, making HackerRank, Vercel, and even Google Docs being blocked in Indonesia, doing things for politics (remember when a former Minister of Communication and Informatics being jailed for corruption of 4G infrastructure provisioning project?), Take Pandu Digital (government-sponsored digital literacy scout programs), with programmes under generic names, but at the end of the day, they expect millions of people to be active in social media, online advertising platforms, etc. Continue to Part 2.
Submitting my “custom emojis for the web” proposal for Interop 2024.
👉 Check out the proposal! First started in 2021, Interop is a joint project by the makers of Google Chrome, Microsoft Edge, Mozilla Firefox, and Safari to fix which new web features which are still missing across these web browsers. It’s also sanctioned by the World Wide Web Consortium (W3C), the organization behind most of today’s web standards, like, how HTML should be structured, or what web browsers should or should not do when giving user data to websites. Interop 2024 will be the fourth time when web browser makers agree on things which should be improved over time. With my former experience over Webcompat.com, I decided to propose them to investigate the ability for web developers to include custom emoji fonts. Why does that matter? Because web bowsers apparently don’t handle custom emoji fonts well, like this and this. Safari fails to render some of the monochrome emojis, which are rendered using the Noto Emoji font. Issues like these could introduce problems for web designers and developers to introduce custom emoji fonts, either for providing support for older devices (like the EmojiCompat library for Android), branding (like in Facebook, Toss Face, Twemoji, and WhatsApp), and theming purposes. If you are a designer or developer who are also concerned with these issues, check out my proposal over GitHub to add some comments for browser makers to consider. Again this is a proposal, so the more important it is for devs, the more likely for this to be included in Interop 2024.
The serif system font stack that we’re using right now.
A sequel of our awesome sans-serif font stack. And just for reference for CSS devs out there, font-family: ui-serif, "Aptos Serif", Constantia, "Publico Text", Charter, "STIX Two Text", "Libertinus Serif", "Linux Libertine O", "Linux Libertine G", "Linux Libertine", "DejaVu Serif Condensed", "Bitstream Vera Serif Condensed", "Roboto Serif", "Noto Serif", "Times New Roman", serif; And for display/headline, font-family: ui-serif, "Aptos Serif", Constantia, "Publico Headline", Charter, "STIX Two Text", "Libertinus Serif", "Linux Libertine O", "Linux Libertine G", "Linux Libertine", "DejaVu Serif Condensed", "Bitstream Vera Serif Condensed", "Roboto Serif", "Noto Serif", "Times New Roman", serif; Finding a perfect serif system font stack is difficult. Again, this time is serif, like Times New Roman and so. Websites have traditionally uses Times New Roman as their default font, even though Arial has been long preferred for displaying text on document screens. The tradition to use Times New Roman continues until today, where modern web browsers uses it as the default fallback font. But this trend started to change when Apple finally introduces ui-serif to let web developers use New York serif font on their websites, just like San Francisco for sans-serif. Note that this special font alias only works for WebKit-based browsers (e.g. Safari), so it’s doesn’t work for other browsers. When New York becomes the system font for Apple platforms, and Noto Serif for Android, what is the serif system font for Linux and Windows? Unfortunately, neither platforms agree other than Times New Roman as well as free, open-source alternatives (Liberation Serif, Linux Libertine, Tinos, etc.). So, what’s the serif system font for Windows? To settle this down, let’s solve this for Windows first. While Times New Roman might still the de-facto serif system font, especially as part of the Microsoft Core Fonts for the Web, Microsoft had actually introduced more and more fonts as part of their then-new ClearType Font Collection, including Calibri and Cambria, the default font for Microsoft Office for more than a decade. These fonts have been there since Windows 7, so you don’t have to worry about the support even though their users do not have Office installed at all. But the limitations of these fonts became clear and clearer each day: only regular and bold weights are offered, no other font weights such as “thin” are available. But these serif fonts, Cambria and Constantia, are some of the good ones that we can also use on websites. At the end of the day, we choose Constantia over Cambria mainly due to aesthetic reasons. Constantia’s aesthetics match to those fonts that we decided to choose for iOS and macOS with minimal noticeable differences. And to anticipate the Next Big Thing on Office, we’re adding Aptos Serif to the list while waiting fot the font to be released in the next version of Office 365. Oh wait, didn’t we tell you the fallback serif fonts for macOS and Apple platforms for browsers that don’t support New York? Replacing Georgia and New York for iOS, iPadOS, and macOS. Georgia (the serif font) has become another de-facto serif font for web developers targeting both Windows and macOS. Georgia is available on both of them, and has been used in sites including Wikipedia. But we slightly disliked the font’s aesthetics, so we decided to replace with Charter and Publico as they look even similar to New York. Charter is available on macOS 10.13 High Sierra and later, while Publico is available on macOS 10.15 Catalina and later. Both fonts are also available on iOS (and iPadOS) versions 12 and 14, respectively. So, to wrap things up, Are you using Safari or WebKit in macOS 10.15, iPadOS 13, or iOS 13 or later? If yes, the font stack prefers New York. Or else, are you using macOS 10.15, iPadOS 13, or iOS 13 or later? If yes, the font stack prefers Publico Text and Publico Headline. Or else, are you using macOS 10.13 or iOS 11 or later? If yes, the font stack prefers Charter. Or else, the font stack will attempt to search for your intalled fonts, or Times New Roman as a last resort. So, what’s the system serif font in Linux? Just like the case of sans-serif fonts, Linux desktop environments prefers different fonts for use. elementary OS prefers Tinos, the open-source alternative to Times New Roman. Others prefer to stick to Noto Serif to accompany Noto Sans as used in KDE and Linux Mint. Older Linux distros prefers DejaVu Serif or Bitstream Vera Serif, though there are plans by major distros to switch to Noto Serif. At the meantime, there are at least 2 (two) serif fonts that do strongly represent Linux, the operating system and the community. First is of course, Linux Libertine, and another is the good-old DejaVu Serif. Unfortunately, there are alreadg several versions of Linux Libertine due to OFL (the font’s free license) restrictions, so we are adding Linux Libertine G (commonly installed in LibreOffice), Linux Libertine O, and the modern Libertinus Serif into the list. The results? An earlier draft of the font stack, as teased on social media, produced some great results: A visual comparison between Constantia, Charter, Libertinus Serif, DejaVu Serif, Roboto Serif, Noto Serif, and Times New Roman. The future of the system font stack is amazing! After the release and inclusion of HarmonyOS Sans and Roboto Flex to our sans-serif font stack, we decided to note new trends into our digital garden. Feel free to check out here for our current, up-to-date reference of these system font stacks. We also hope that new generic CSS font names (system-ui, ui-sans-serif, ui-serif, ui-monospace) would respect users’ respecitve font of choice especially in Windows and Linux, but we still doubt web browsers to do that for privacy or fingerprinting reasons. And for embedded systems like PlayStation, Tizen, and webOS, we are planning to add fallback webfonts to our sites, so serif fonts can be rendered as we expected other platforms would do.
JavaScript is a programming language. But programming language is NOT JavaScript.

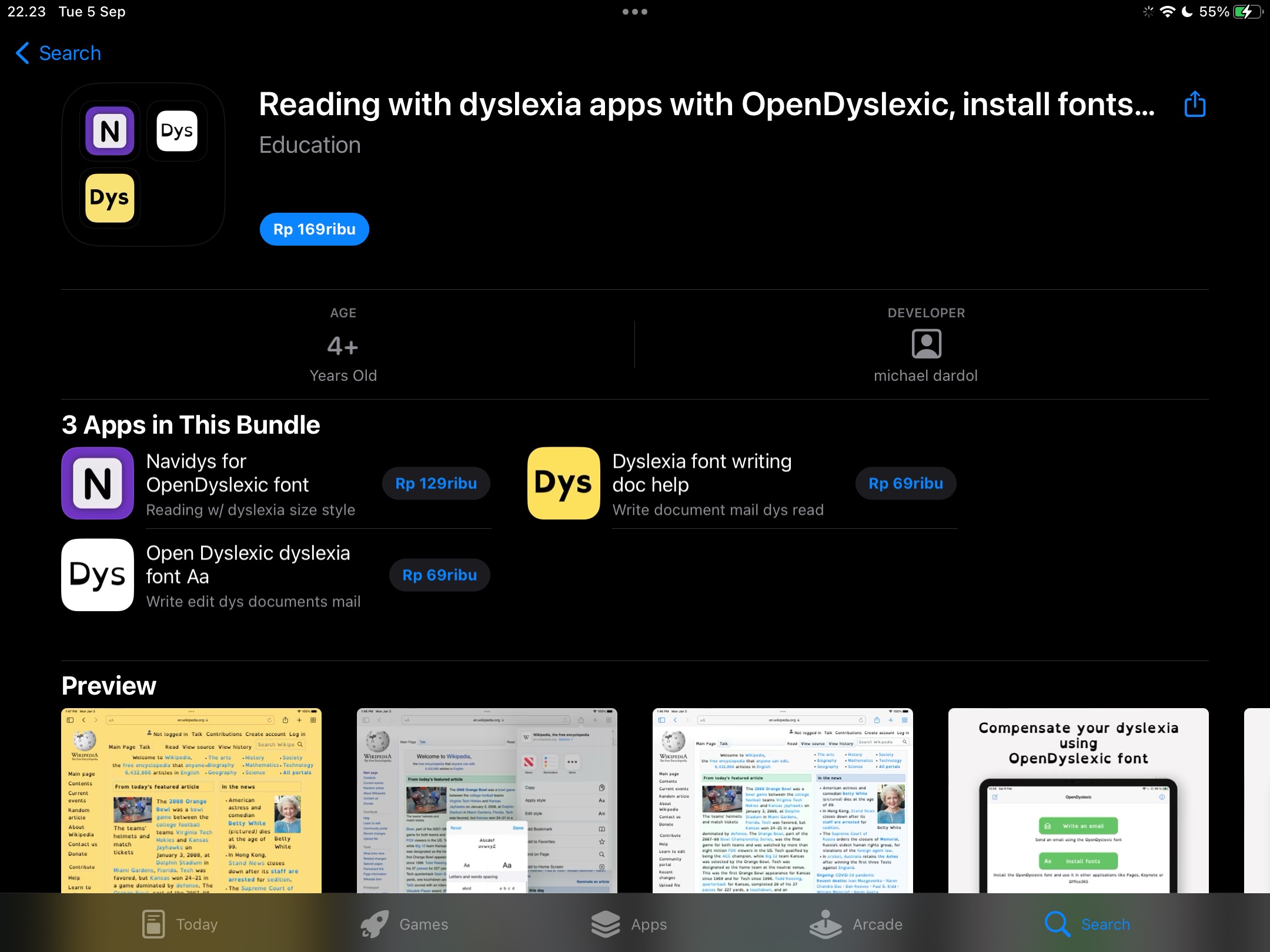
Wait, you charged $1.99 for a FREE dyslexic-friendly font?

Turning off our Fediverse instance and DigitalOcean VPS.
We decided to shut down bots.reinhart1010.id Fediverse instance as well as our old VPS instance at DigitalOcean.
Site Updates: Making things nicer and more SEO-friendly.
A week after we announced the new release of our site, we have finally added support for: oEmbed: Still the most basic ("type": "link") kind of oEmbed, so don't expect for fancy blockquotes or iframes to pop up when embedding from our site. GitHub commit 5103064 Open Graph, Twitter, and other SEO meta tags: GitHub commit 0deab0b Cover/Featured Images, because some of our blog posts, like this, used this feature to give some context to the post content. GitHub commit fc79861 We also changed our emphasis colors from blue to magenta (or officially "fuchsia" in our color palette) and violet, for bold and hyperlinks, respectively! A throwback to the days when Reinhart, as a consecutive class secretary, used magenta and violet whiteboard markers to write announcements to make it stand out from other, teacher-used marker colors (black, blue, red, and green)! ...or maybe not just for announcement, like *that* mobile game concept heavily inspired by Snapchat. Anyway, we have also fixed our sharing integration, which you can learn more on commit 773b8fa. TL;DR: No more random \n or ${titleAndDescription} appearing in the shared content. The latter was originally used for our Astro-based webapp, though. And lastly, we're committed to further improve our blog content caching process as well as optimizing our images for use in our home page. That why, current Lighthouse results shows that our home page now require shorter time to render all the resources, but with a consequence of higher Cumulative Layout Shift (CLS). That's all for now, back to work. Things that are currently prioritized so far are: Reimplement Pingbacks and Webmentions Encouraging people to "comment" directly through Webmentions Reimplement Search Reimplement RSS and Atom feed