• (Updated )
Site Updates: Making things nicer and more SEO-friendly.
A week after we announced the new release of our site, we have finally added support for:
- oEmbed: Still the most basic ("type": "link") kind of oEmbed, so don't expect for fancy blockquotes or iframes to pop up when embedding from our site. GitHub commit 5103064
- Open Graph, Twitter, and other SEO meta tags: GitHub commit 0deab0b
- Cover/Featured Images, because some of our blog posts, like this, used this feature to give some context to the post content. GitHub commit fc79861
We also changed our emphasis colors from blue to magenta (or officially "fuchsia" in our color palette) and violet, for bold and hyperlinks, respectively!
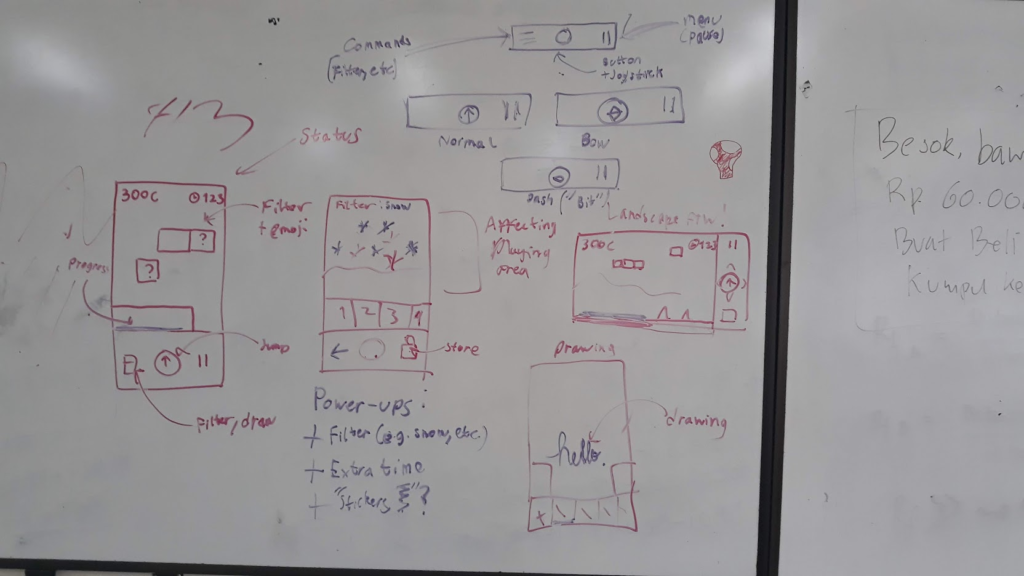
A throwback to the days when Reinhart, as a consecutive class secretary, used magenta and violet whiteboard markers to write announcements to make it stand out from other, teacher-used marker colors (black, blue, red, and green)!

...or maybe not just for announcement, like *that* mobile game concept heavily inspired by Snapchat.
Anyway, we have also fixed our sharing integration, which you can learn more on commit 773b8fa. TL;DR: No more random \n or ${titleAndDescription} appearing in the shared content. The latter was originally used for our Astro-based webapp, though.
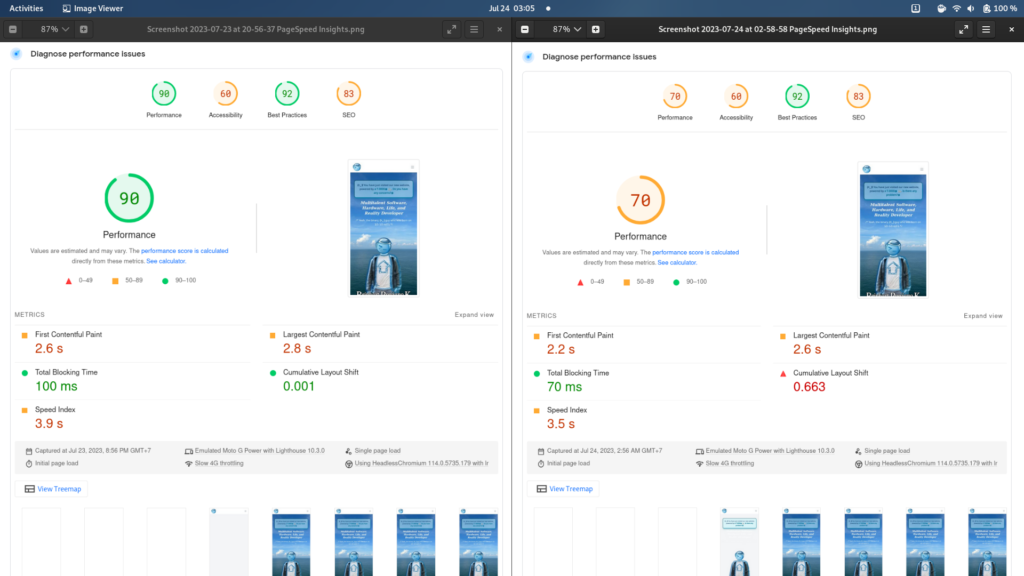
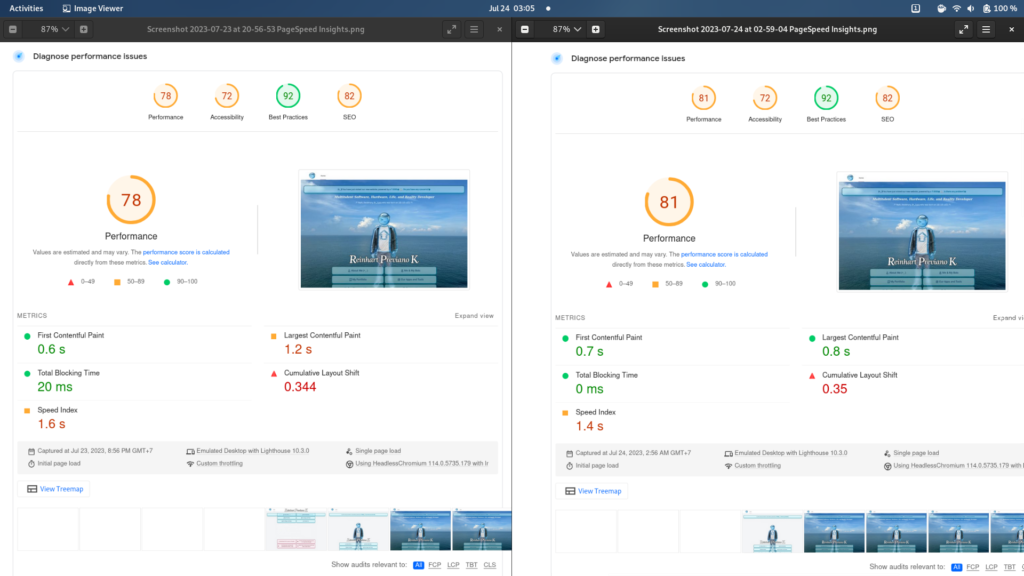
And lastly, we're committed to further improve our blog content caching process as well as optimizing our images for use in our home page. That why, current Lighthouse results shows that our home page now require shorter time to render all the resources, but with a consequence of higher Cumulative Layout Shift (CLS).


That's all for now, back to work. Things that are currently prioritized so far are:
- Reimplement Pingbacks and Webmentions
- Encouraging people to "comment" directly through Webmentions
- Reimplement Search
- Reimplement RSS and Atom feed
