Blog posts from Firefox (#firefox)
Firefox have just ended this annoying popup.

So, here’s how to win Firefox over in 2024.

Media queries not work in Firefox, when has animation
This question was originally asked on StackOverflow. Content licensed under CC BY-SA 4.0. View original question When the screen width is less than 640px, the background is covered, why is the height not covered? And, It's work in Chrome and Edge. .change{ background: #f00; height: 100px; animation: test1 1s linear forwards; } @keyframes test1 { 0% { height: 100px; } 100% { height: 400px; } } @media only screen and (max-width: 640px) { .change{ background: #0f0; } @keyframes test1 { 0% { height: 100px; } 100% { height: 200px; } } } Answer Looking at how the site behaves on Chrome, Firefox, and Safari, it seems that Chrome might be the only browser who deviate by attempting to reanimate the <div> after @media conditions are changed. Firefox and Safari thought that the animation is finished and no longer needed to reanimated. As a workaround, you can force all web browsers to reanimate this by re-setting the .change animation properties under the @media scope and changing their values by a bit, such as by animating for 1.000001 seconds instead of 1. .change{ background: #f00; align-items: center; font-family: sans-serif; color: #fff; height: 100px; display: flex; justify-content: center; animation: test1 1s linear forwards; } @keyframes test1 { 0% { height: 100px; } 100% { height: 400px; } } @media only screen and (max-width: 640px) { .change{ background: #0f0; color: #00f; animation: test1 1.000001s linear forwards; } @keyframes test1 { 0% { height: 100px; } 100% { height: 200px; } } } <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, minimum-scale=1.0' name='viewport' /> <body> <div class="change">Some content</div> </body> </html> I've also opened a bug report related to this: webcompat.com/issues/108367
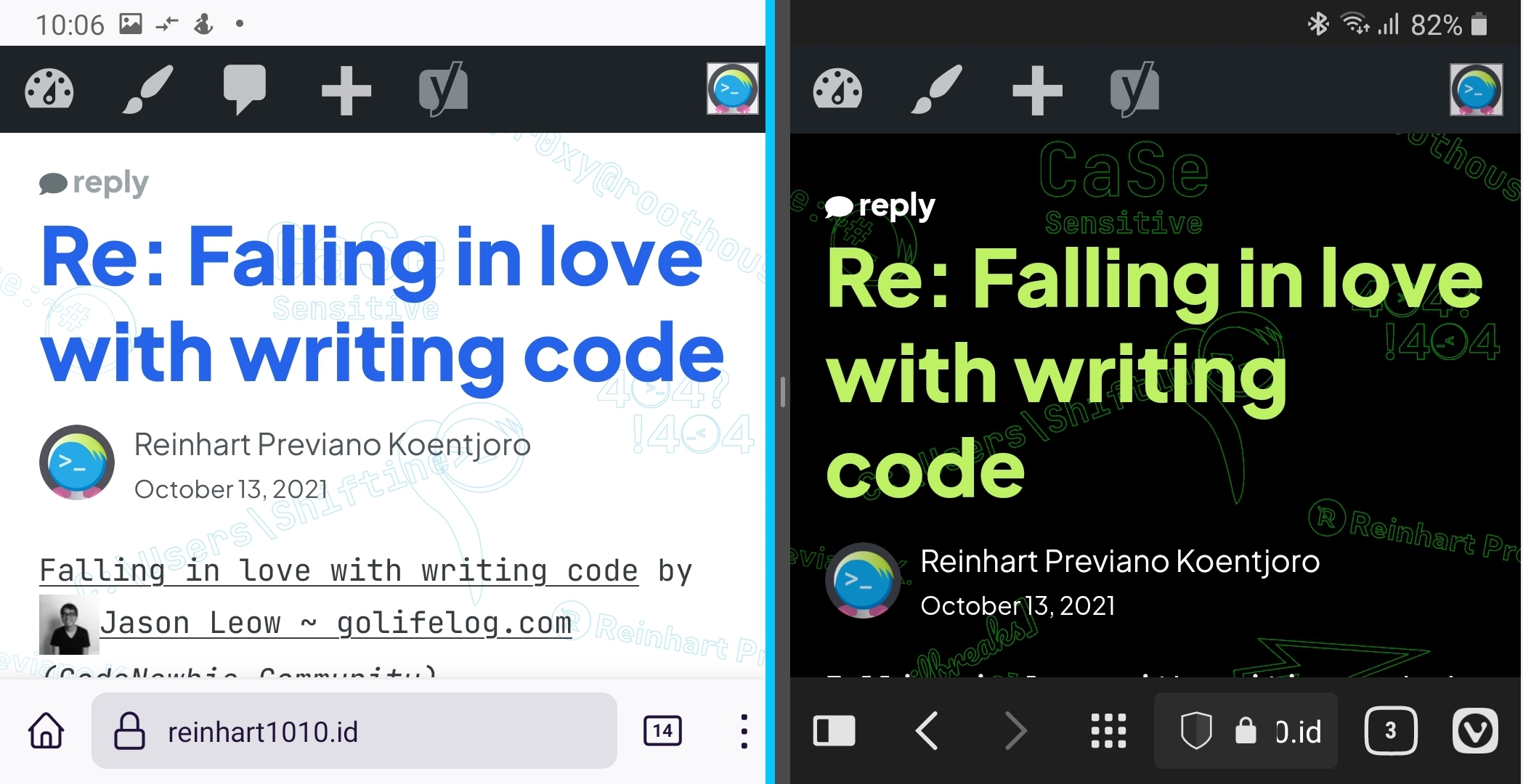
I've tried Vivaldi and Firefox, and today I'll use both at the same time.