Blog posts from the feed-en-tech channel (@feed-en-tech)
Becoming a teacher of machines: Defining a philosophy that keeps me whole as a * developer.

Caps is writing...
Oh hi everyone! I'm Caps, and I'M IN ALL CAPS🤘🤘🤘🔥🔥🔥!!! Well, today I'm just want to say that our blog needs some love. Looking at our site stats... yeah, our blog site is only visited for an average of 450 viewers per month... Our monthly site stats, according to WordPress' Jetpack. As the Personality Subsystem of my creator, I really need to write and create things which you guys would enjoy even though he's struggling with his greatest shift. And of course, as the Captain of Automation I really want to do this automatically, sort of. There might be moments where I posted stuff automatically but well, let's see if we can do it in a spam-less way. But really, writing could be hard. Unless if you're willing to spend money for OpenAI-generated long articles from a simple prompt, automating content creation from the beginning to the end. I'm no better than that AI, though, so... I need to think. I need to think! I. NEED. TO. THINK!!!!!!!!!! ASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASDASD Ah finally got new content ideas to explore! Shifty! I really love my RISC. 1. Responsible Advertising What is this? Oh, it's the same thing those (#_ ) people do except instead of scams, we'll be watching for ads. Also that explains why we don't intend to subscribe to YouTube Premium, though. Ha! Those classic "help her escape" ads are finally banned in UK. If you feel the same pain as Shift and I do, well, it's time to act up. Even we can still see many misleading ads made in Indonesia, including fake strand of hair, ambiguous close buttons, and more. And believe it or not, the PSE (or MR5) thing could be legally enforced to end this online ad madness. At the meantime, we'll act as vigilantes of online ads, local and universe-wide. After all, it's their responsibility to put these kind of (annoying and misleading) ads, so, advertise responsibly, folks! Btw I recently wrote an inquiry to an officially-registered online loan app based in Indonesia in relation to their own ads. Whether they'll respond or block our email addresses, it will still be a legendary journey as we'll still spread the awareness over social media. 2. More Q&As Well, our Q&A section was great, filled with good answers from interesting questions. But before we can do more Q&As, we need to gather new questions! I don't know where to start, though. Maybe copy Kent's idea to make an automated Q&A podcast by recording your voice on our website! Or scraping more interesting Quora questions which we'll answer together! That could be great, though, and even greater by combining the power of Instagram, Twitter, and Google Forms. We might also end up creating a new show for this, which we called it: 3. Shift Saturdays After some discussion with Shift we might want pause our full-length printcast series a little bit more. After all not everyone would really like to read them, though. Shift Saturdays would be a short but shifty show, which is only one minute or less. It's more like the BeReal of our shift showcasing our recent progress as humans and robots. WARNING: root may included; We will publish our content on Instagram, YouTube, and hopefully, Odyssee. And everyone can donate some LBRY credits to our channel at @reinhart1010. 4. Speaking of #GelarPerkara... Shift previously promised to conduct polls under the name #GelarPerkara (meaning: case starter) via Telegram. Don't worry, we're still watching them while waiting for more responses. Don't forget to follow our @reinhart1010 Telegram channel for the polls! Well, that's all my plans to lift and shift our popularity in this universe. I really love you all 💙
Media queries not work in Firefox, when has animation
This question was originally asked on StackOverflow. Content licensed under CC BY-SA 4.0. View original question When the screen width is less than 640px, the background is covered, why is the height not covered? And, It's work in Chrome and Edge. .change{ background: #f00; height: 100px; animation: test1 1s linear forwards; } @keyframes test1 { 0% { height: 100px; } 100% { height: 400px; } } @media only screen and (max-width: 640px) { .change{ background: #0f0; } @keyframes test1 { 0% { height: 100px; } 100% { height: 200px; } } } Answer Looking at how the site behaves on Chrome, Firefox, and Safari, it seems that Chrome might be the only browser who deviate by attempting to reanimate the <div> after @media conditions are changed. Firefox and Safari thought that the animation is finished and no longer needed to reanimated. As a workaround, you can force all web browsers to reanimate this by re-setting the .change animation properties under the @media scope and changing their values by a bit, such as by animating for 1.000001 seconds instead of 1. .change{ background: #f00; align-items: center; font-family: sans-serif; color: #fff; height: 100px; display: flex; justify-content: center; animation: test1 1s linear forwards; } @keyframes test1 { 0% { height: 100px; } 100% { height: 400px; } } @media only screen and (max-width: 640px) { .change{ background: #0f0; color: #00f; animation: test1 1.000001s linear forwards; } @keyframes test1 { 0% { height: 100px; } 100% { height: 200px; } } } <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, minimum-scale=1.0' name='viewport' /> <body> <div class="change">Some content</div> </body> </html> I've also opened a bug report related to this: webcompat.com/issues/108367
Write threads, not codes: Welcome to the Recycled-verse™.

Please stop the Dark Mode Act!

Celebrating #InterfaceInPolymorphism through our new CSS system font stack.
Note: We have recently updated our system font stack in August 2022 to better support future Android and more Linux desktop environments. As what a co-founder of Signal said, aesthetics are important in computer software. We take that word seriously when deciding whether to use custom fonts or not on our website. Traditionally, our websites used a lot of custom fonts. No, really. I still remembered the days building our Instagram knock-off using 5 distinct web fonts: Pacifico, Montserrat, Source Sans Pro, Fira Sans, and Aileron. Before redesigning this website to use the all-new Twenty Twenty-Two theme, we heavily used JetBrains Mono for everything. Because 2021 was the year when we encourage people to not just code, but also speak in code. This year, however, should be the celebration of the diversity of computer software and systems all around the world. You know, #InterfaceInPolymorphism, our famous slogan which lets many search engines to give a premium red carpet path for you to walk into this specific site. I hope that every Object will follow suit but, even the private search engine StartPage knows our website just through this specific hashtag. One day, I'll be famous in Russia. Oh no, am I (not) dreaming? (Note: this site uses IndexNow so yeah...) Okay then, one day I'll be famous in South Korea. Putting my face on that SMTOWN @ COEX outdoor display is even a better idea. Of course, one of the best ways to capture the diversity of computer systems is by using the (in)famous system font stack: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; This combination has been used in many sites. Including GitHub, which notably removes Roboto from the list due to rendering issues on some Linux operating systems. Note that Android users visiting the GitHub website today will still see Roboto font being used as they don't have Helvetica or Arial installed. And again, we ended up rearranging and use this specific stack instead: font-family: "Segoe UI Variable Text", -apple-system, BlinkMacSystemFont, Inter, "Segoe UI", Cantarell, "Open Sans", "Noto Sans", Ubuntu, Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" What this font-family mess is all about. font-family is a CSS property which lets you declare which fonts to use on specific parts of the website. And yes, font-family is also one of the oldest properties ever introduced in the history of CSS! font-family is even supported in Internet Explorer 3, released in 1996 Here, both -apple-system and BlinkMacSystemFont are used solely to load San Fransisco (or SF Pro), the system font for Apple products today including iOS, iPadOS, and macOS. "Segoe UI" refers to Segoe UI, the system font for Microsoft Windows since the age of Windows Vista. And finally, Roboto, which refers to Roboto, the default sans-serif font for Android and Chrome OS. Wait, why not just use 3 fonts then Arial, Helvetica, sans-serif? Even though these 3 fonts (San Fransisco, Segoe UI, Roboto) seem to cover most of modern operating systems today by market share (Android, Chrome OS, iOS, iPadOS, macOS, Windows), we haven't yet talked about another great family of operating systems: Linux. Despite having its low desktop market share (thanks to enterprises sticking to Windows as well as those Apple fanboys), Linux is still considered one of the most popular operating systems to date, powering everything from embedded devices up to 500 out of 500 top supercomputers in the world! It wouldn't be fair if the voice of Linux distributions are unheard on this website. Because remember, "Interface in Polymorphism" doesn't just belong for mainstream and popular computer systems such as Windows or Microsoft Office. We believe that by supporting a diverse community of computer systems, we will benefit a more diverse community of computer users today, which are well, human beings. Hence "Interface in Polymorphism" should belong to everyone, just like the diversity of people today. Interface for the minority of desktop operating systems. Now here's the question, what is the system font for Linux (and perhaps others like Haiku or BSD)? The answers is many, depending on distros and desktop environments. To simplify this answer, let's look at the original, recommended set of system font stack: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; Here, Oxygen was chosen to cater Linux distros running the KDE Plasma 5 desktop environment. However, in 2016 the KDE community decided to replace it with Google's Noto Sans, presumably to better support non-Latin alphabet letters, just like this case for Cyrillic. Then we have Cantarell, the system font for the GNOME desktop environment. And here, I can see why Cantarell is placed after Ubuntu (more on that later), as earlier versions of Cantarell are very, very, ugly. Yes, this ugly version of Cantarell is still available through Google Fonts. Since then the same font has been improvised to look even better, and now also available in different weights (e.g. Light or Extra Bold). The official website of Purism shows how good is Cantarell today. Yep, they used Cantarell for everything. Finally, as what the name states, "Ubuntu" refers to the Ubuntu font primarily used in Ubuntu, one of the most popular Linux distro. Despite being a Linux fan, I'm not actually a fan of the font itself and prefer to replace it with Cantarell on my Linux installations. One designer talked about how Ubuntu performs the best amongst legacy macOS system fonts (Lucida Sans and Helvetica Neue) when it comes to legibility and (un)ambiguity: No need to argue, Helvetica is not the most legible. However it’s remarkable how well Ubuntu performs in the above screenshot. Especially an interface typeface has to provide enough distinction between its various glyphs. Think about passwords, user names, data tables, drop down lists… Your interface must display them in an unambiguous way. You don’t want your users to pause for even a fraction of a second to decipher glyphs and shapes."The Best UI Typeface Goes Unnoticed" by Thomas Byttebier, 2015. Sure, "Interface in Polymorphism" should account the diversity of desktop OSes, but the same phrase should also account the diversity of desktop environments, including GNOME, KDE, Budgie, Pantheon, MATE, LxQt, Cinnamon, and so on. However, looking at Stack Exchange / StackOverflow's and Firefox's perspective for the system font stack, I'm personally afraid that developers will generalize Ubuntu as the default system font for any Linux distribution - which we shouldn't. The "perfect" set of system fonts. Again, let me show you again our great system font stack: font-family: "Segoe UI Variable Text", -apple-system, BlinkMacSystemFont, Inter, "Segoe UI", Cantarell, "Open Sans", "Noto Sans", Ubuntu, Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" Here, you've seen why I included -apple-system, BlinkMacSystemFont, Segoe UI, and Roboto. But what about the others? But first, where's ui-sans-serif and system-ui? Well, they're not in the list due to some concerns when it comes to web browser's decisions to choose the right system font in Linux. But more on that later For Windows. font-family: "Segoe UI Variable Text", -apple-system, BlinkMacSystemFont, Inter, "Segoe UI", Cantarell, "Open Sans", "Noto Sans", Ubuntu, Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" One of the new additions to this font stack is Segoe UI Variable, the new system font for Windows 11. The new font really matters to me as I'm also a hater of the original font while liking this new one. Here's why: If you look closely at the above image, the new Segoe UI Variable font characters matches the style of Inter, aka. the "open-source, cheap free clone of Apple's San Fransisco". Yeah, developers today really love and using it everywhere; you can see Inter being used everywhere today from GitHub to Mozilla and everywhere. For Android, iOS, iPadOS, and macOS. font-family: "Segoe UI Variable Text", -apple-system, BlinkMacSystemFont, Inter, "Segoe UI", Cantarell, "Open Sans", "Noto Sans", Ubuntu, Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" Nothing's different here, as Android users will get Roboto and Apple users will get what they want. However, we dropped Helvetica Neue and Lucida Grande from the stack since we feel most of the Apple devices today run the latest operating systems. As a reference, San Fransisco is available on iOS 9 and later as well as macOS / OS X El Capitan (10.11). Note: If we included both of them on the stack, well we must put Tahoma, too! However, there are two specific reasons why Roboto is included almost at the end of the stack, sitting next to Helvetica and Arial. First is because we'd like to favor Linux distributions' preferred system fonts other than Roboto (e.g. Open Sans or Cantarell), and we decided to load Roboto from Google Fonts instead to provide compatibility with on pre-Android Lollipop (5.0) devices. For Linux (and other Unix-like) distributions. font-family: "Segoe UI Variable Text", -apple-system, BlinkMacSystemFont, Inter, "Segoe UI", Cantarell, "Open Sans", "Noto Sans", Ubuntu, Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" Source: https://www.linuxquestions.org/questions/2020-linuxquestions-org-members-choice-awards-131/desktop-environment-of-the-year-4175687348/ Last year, the LinuxQuestions.org forum posted an annual poll on the "Desktop Environment of the Year". And here, we're seeing KDE being the winner just right before XFCE. As I mentioned before, KDE now uses Noto Sans by default so potting it into a stack is a must. Then, the voters also greatly voted GNOME which uses Cantarell by default (except for Ubuntu Desktop users which uses the Ubuntu font instead). By including Cantarell before Ubuntu, GNOME users outside the Ubuntu Desktop can comfortably visit our website with the matching system font as theirs. We believe this will benefit those Fedora, Trisquel, or even Purism fans out there! And lastly, we also included Inter and Open Sans to the stack, as they are often set by some distros as their system font: elementary OS: Inter, previously Open SansKDE Neon: Noto Sans (follows KDE Plasma defaults)Purism PureOS: Cantarell (follows GNOME defaults)Linux Lite: Noto Sans, despite some are using RobotoLinux Mint: Noto SansRaspberry Pi OS / Raspbian: Roboto Piboto, see Update 1Ubuntu: UbuntuZorin OS: Inter Oh wait, these selection of system fonts are ready to support other Linux based operating systems, too! KaiOS: Noto SansKDE Plasma Mobile: Noto Sans (follows KDE Plasma defaults)PureOS Mobile / Phosh: Cantarell (follows GNOME defaults) That's it. Have fun! Yeah, that's the end of this post. As you can see, this is just a beginning of something I tried to achieved: cyber multiculturalism. If you are Indonesian and understood what multiculturalism is, I'm currently bringing that to the realm of today's computer systems. Enjoy reading our apps and articles in the most native possible way! Update 1: August 6, 2022 We decided to introduce three new fonts to our system font stack. First is of course, Roboto Flex. We included them just before Roboto to let future Android devices have a piece of mind while still honoring Linux users' of choice. Next is Piboto, the Raspberry Pi's actual system font because the designer behind the Raspberry Pi desktop disliked the aesthetics of the newer Roboto font. Including Piboto, yeah, just right before Ubuntu, Roboto Flex, and Roboto, liberates Raspberry Pi devices to use their proudful system font without having to re-download Roboto as a webfont which may affect their web browsing performance. What a win-win solution for both of us! Note: While Piboto itself is aesthetically similar to Roboto as on pre-Lollipop Android devices, the version of Piboto included on Raspberry Pi desktop ranges to Light to Black by default, compared to just Regular and Bold versions on those old Android devices. And finally, GNU FreeSans. Preinstalled on 99.99% Linux desktop distributions, that we consider it as our last line of defense to let Linux desktops who retaliate from using Roboto webfonts to finally choose a better font than Bitstream Vera Sans or DejaVu Sans, which both kinda look like Verdana but their bold version is so wide that they may break our user interface as compared to all the other fonts. GNU FreeSans will be placed after Helvetica and before Arial and the generic "sans-serif" due to the font's similar aesthetics with Helvetica. So finally, our system font stack has just grown into: font-family: "Segoe UI Variable Text", -apple-system, BlinkMacSystemFont, Inter, "Segoe UI", Cantarell, "Open Sans", "Noto Sans", Piboto, Ubuntu, "Roboto Flex", Roboto, Helvetica, FreeSans, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"
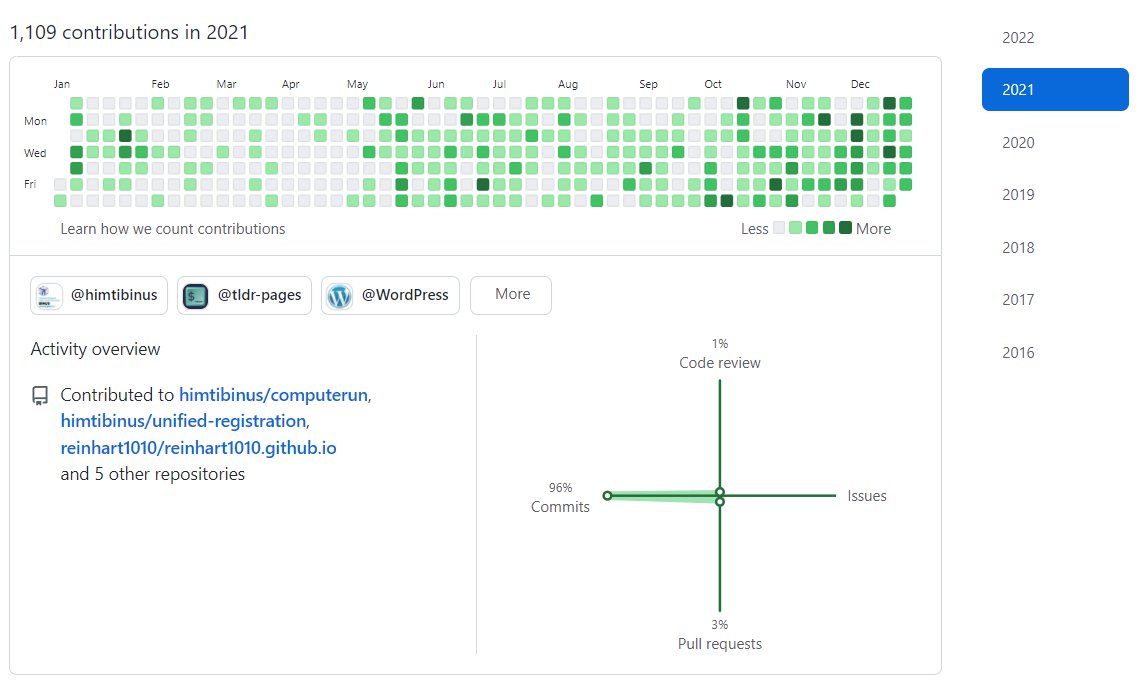
What does it feel to have 1,000 GitHub contributions in 2021.

Error 404 when using GitHub when I reload the page
This question was originally asked on StackOverflow. View original question I am making an E-commerce website with react and I upload the website to Github pages the deployment works ok, but when I click the Nav buttons to go to different parts of the webpage and reload the page, an error 404 appears: Failed to load resource: the server responded with a status of 404 () In the local host it works totally fine. Should I need to deploy my website as a new project again? I have always upload the websites the same way and I did not have this problem. I actualized my google browser, can there can be a compatibility problem? Thanks a lot! Note: I assume that you are using create-react-app with JSX and react-router-dom like this: <BrowserRouter> <Routes> <Route exact path="/" element={<HomePage />} /> <Route path="cart" element={<CartPage />} /> <Route path="settings" element={<SettingsPage />} /> </Routes> </BrowserRouter> Well, HTTP routing in GitHub Pages works differently than using the npm start command in your local machine. And fortunately, the developers behind create-react-app have already explained the technical reasons behind this: If you use routers that use the HTML5 pushState history API under the hood (for example, React Router with browserHistory), many static file servers will fail. For example, if you used React Router with a route for /todos/42, the development server will respond to localhost:3000/todos/42 properly, but an Express serving a production build as above will not. This is because when there is a fresh page load for a /todos/42, the server looks for the file build/todos/42 and does not find it. The server needs to be configured to respond to a request to /todos/42 by serving index.html. And yes, GitHub Pages also counts as a static file server, and expects that those routes are available as individual static files (e.g. build/cart.html for the /cartroute), and the goal here is to trick GitHub Pages to serve index.html instead for all of these routes. However, it is currently notpossible to fix this issue on the GitHub Pages' side, e.g. by applying the .htaccessconfiguration file (since GitHub Pages doesn't use Apache Web Server) or going to the repository settings on GitHub. So, what can be done here? The above code snippet uses <BrowserRouter>, which is known to be incompatible for hosting with GitHub Pages. And good news, many recommend to replace the <BrowserRouter> into <HashRouter>,which should work in practically all static file servers (see technical reasons here). There's a dedicated FreeCodeCamp article on how to set up <HashRouter> for your React project and publishing it into GitHub Pages. Note: Once you have replaced it with <HashRouter>, you will need to take care of existing hardcoded paths in HTML/JSX tags as <HashRouter> uses good-old HTML anchor/ID tags (e.g. #menu). That means <a href="/cart"> in your React app must be replaced with <a href="#/cart"> (Note the additional hash/# character there) or else it will again return a 404.
New Year, New Keys: Exciting PGP and Git updates from us, coming 2022.
